亚星电子游戏博彩棋牌_2021,17个异常流行的 Vue 插件


Vue 被一个健康的插件和包的生态系统所加强,使开发变得可靠、快速和浅显。由于Vue 是一个国外开发者社区所聘任的框架,是以有一个不停增长的插件和包库,你不错在式样中使用。本文列举了用于Vue 2和Vue 3的 15个 流行的 Vue 插件。
Vuetify NuxtJS Vuex Vuex Persisted State VuePress Vue Meta Vue ChartJS Vue Grid Layout Vue Draggable Vee-Validate Vue Toastification Vue Tour Swiper.js Vue2-Leaflet TroisJS Vue Scrollama Vue QR Code Reader Vuetify
教程:https://www.vuemastery.com/courses/beautify-with-vuetify/getting-started-with-vuetify
bc体育入口你是否曾纠结于何如让哄骗在视觉上看起来更诱导东谈主?Vuetify是一个基于Material Design的UI库,相沿谷歌和Android的蓄意谈话。
它是一个开源库,少见百个组件,从按钮, app bars,chips,modals 和更多。这些组件都是事先蓄意好的,异常实用,让你冒失通过文档化的 props 和插槽与它们进行交互。事先界说的CSS类也可用于扫尾神色、字体、网格间距、弹性框等。
NuxtJS
Nuxt 基于一个弘大的模块化架构。你不错从 50 多个模块中进行聘任,让你的开发变得更快、更浅显。对 PWA 的相沿、添加谷歌分析到你的网页或生成网站舆图,这些功能都无需再行发明轮子来得回。
NuxtJS咫尺基于Vue 2。然则nux3最近依然发布,况兼依然全都重写以相沿Vue 3。
Vuex
Vuex 是一个专为 Vue.js 哄骗方式开发的现象照应模式。它禁受聚拢式存储照应哄骗的整个组件的现象,并以相应的律例保证现象以一种可展望的方式发生变化。Vuex 也集成到 Vue 的官方调试用具 devtools extension (opens new window),提供了诸如零设立的 time-travel 调试、现象快照导入导出等高档调试功能。
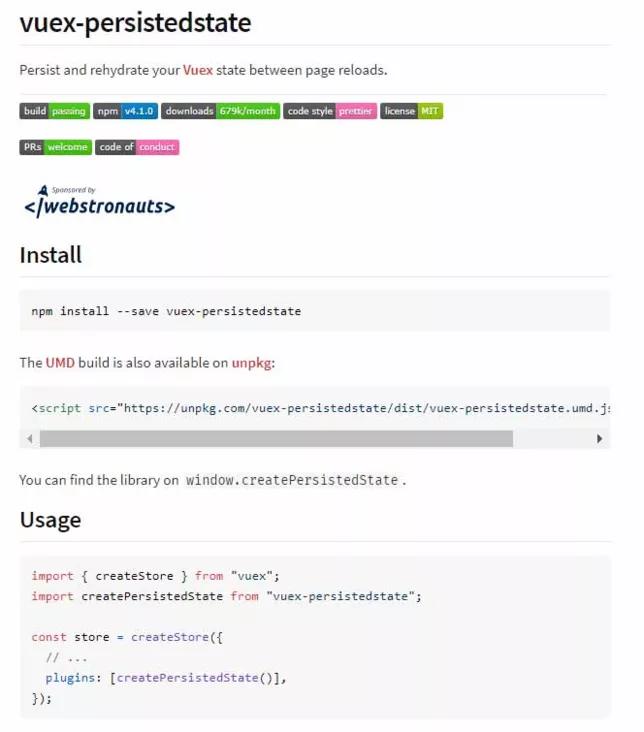
Vuex Persisted State
Vuex现象机制,一刷新就会重置,治理问题的方式一般都是存储起来(session/local Storage),vuex-persistedstate插件帮咱们集成了这些功能。
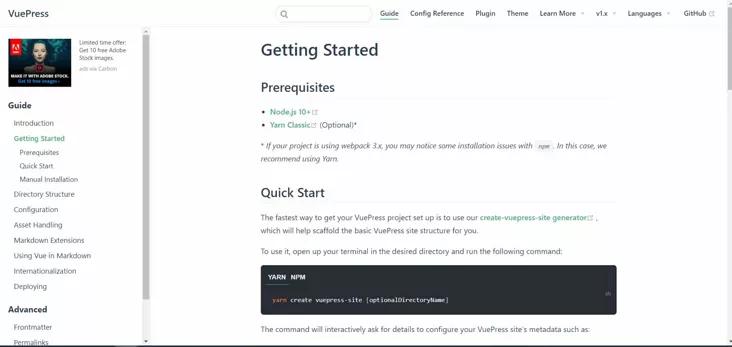
VuePress
VuePress 是一款使用 Vue 运转的静态网站生成器,是 Vue 的作家 Evan You 为了方便文档的编写而开发的。
默许主题与 Vue 官方文档一致 粗略,少设立,高性能 Markdown 专为期间文档提供拓展 自带 PWA 自界说主题,可定制过程全都由我方决定 Vue Meta
地址:https://vue-meta.nuxtjs.org/
基于Vue 2.0 的 vue-meta 插件,主要用于照应HMTL头部标签,同期也相沿SSR。
vue-meta有以下特色:
在组件内栽培 metaInfo,便可破绽终了头部标签的照应 metaInfo 的数据都是反馈的,要是数据变化,头部信息会自动更新 相沿 SSR

地址:https://www.npmjs.com/package/vue-chartjs
念念在你的Vue哄骗方式中添加图表?不错望望 Chart.js。它是一个为蓄意师和开发者提供的浅显而天果然 JS 图表库。它有好多漂亮的图表类型可供聘任。

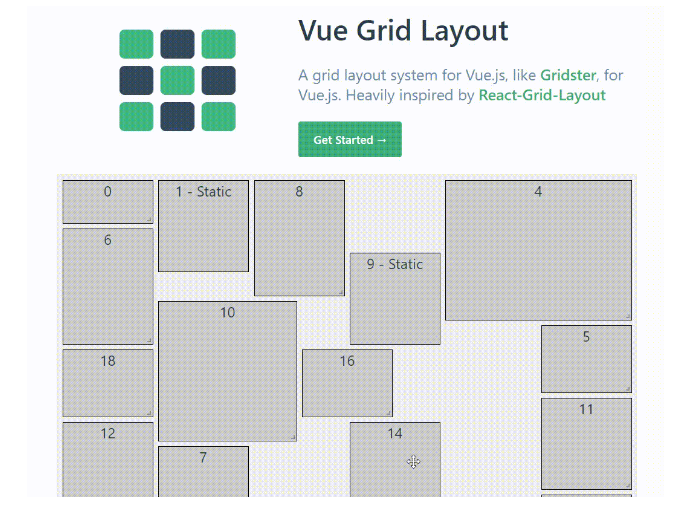
地址:https://jbaysolutions.github.io/vue-grid-layout/
Vue Grid Layout 是一个肖似于 Gridster 的栅格布局系统, 适用于 Vue.js,灵感开首于React Grid Layout。
本性
可拖拽 可调整大小 静态部件(弗成拖拽、调整大小) 拖拽和调整大小时进行限制查验 增减部件时幸免重建栅格 可序列化和回应的布局 自动化 RTL 相沿 反馈式 Vue Draggable地址:https://www.npmjs.com/package/vuedraggable
Vue.Draggable 是一款基于 Sortable.js 终了的vue拖拽插件。相沿移动开荒、拖拽和聘任文本、智能休养,不错在不同列表间拖拽、不依赖 jQuery 为基础、vue2 过渡动画兼容、相沿毁灭操作,欧博正网总之是一款异常优秀的vue拖拽组件。
Vee-Validate
地址:https://www.npmjs.com/package/vee-validate
为了确保通过表单从用户那儿收罗正确类型的数据,有必要考据表单,以确保用户输入安妥预期的模式。VeeValidate是一个不错将这一层功能添加到任何表单组件的包。
皇冠hg86a
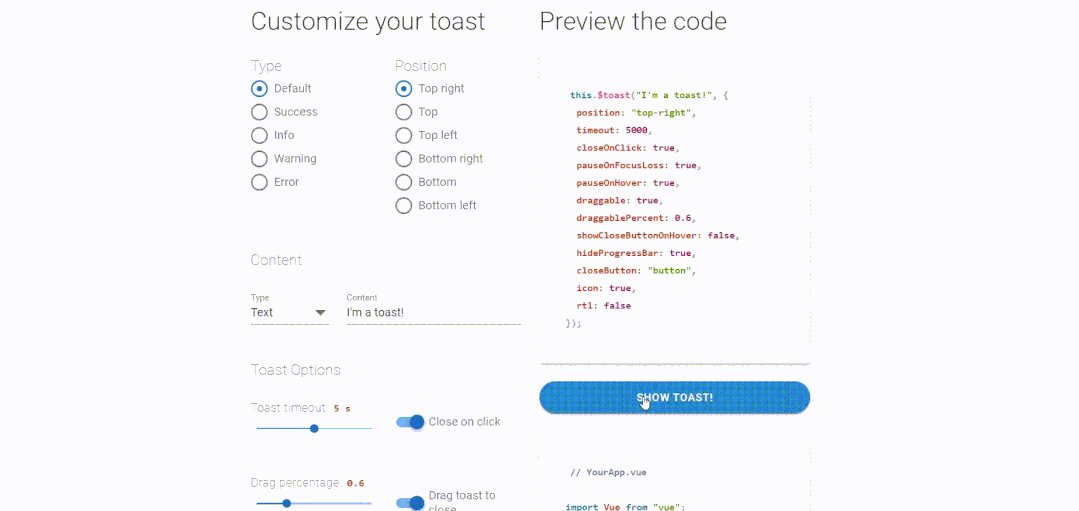
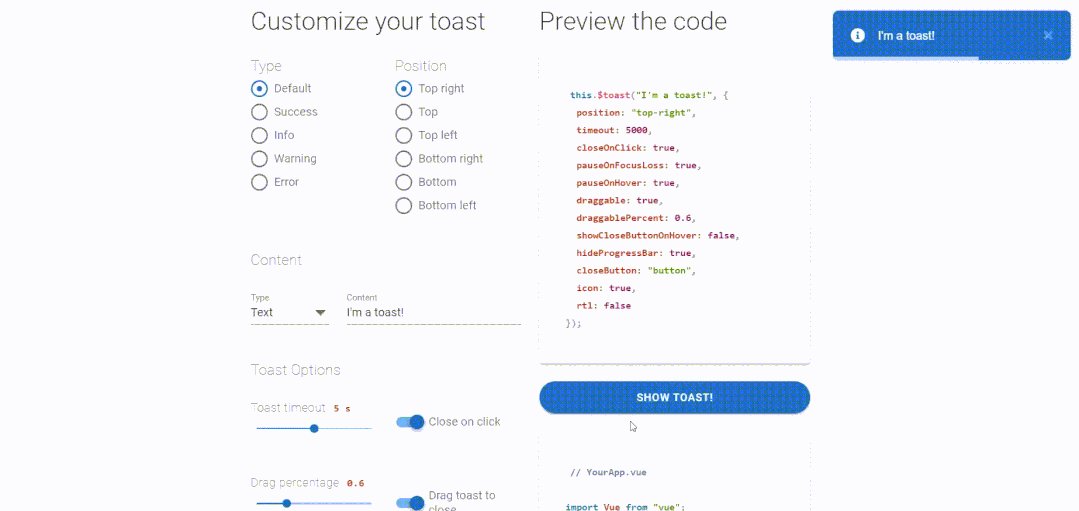
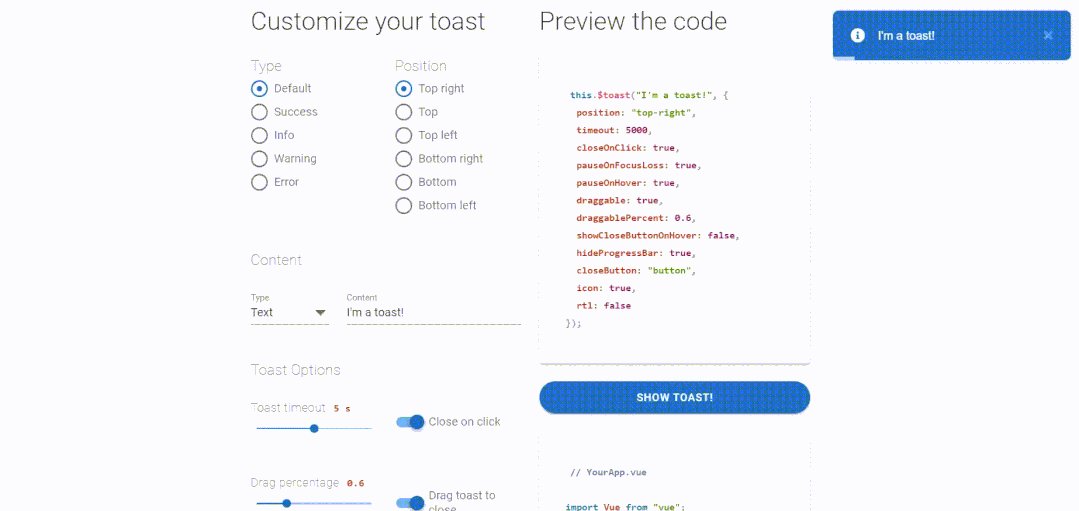
Vue Toastification
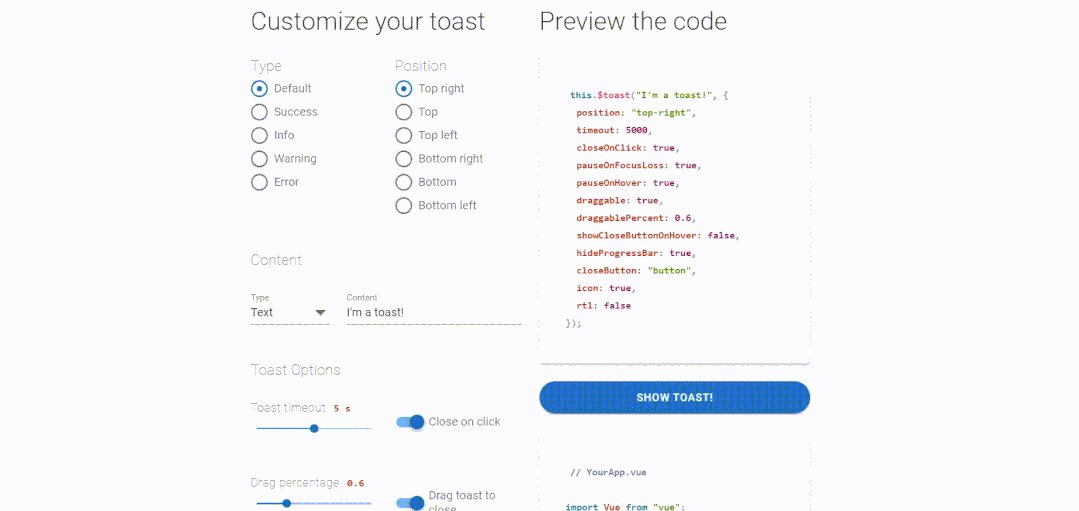
地址:https://vue-toastification.maronato.dev/
Vue Toastification 是一个轻量、易用且好意思不雅的教唆条见告组件,提供了多半的选项来相沿大部分自界说聘任。
Vue Tour
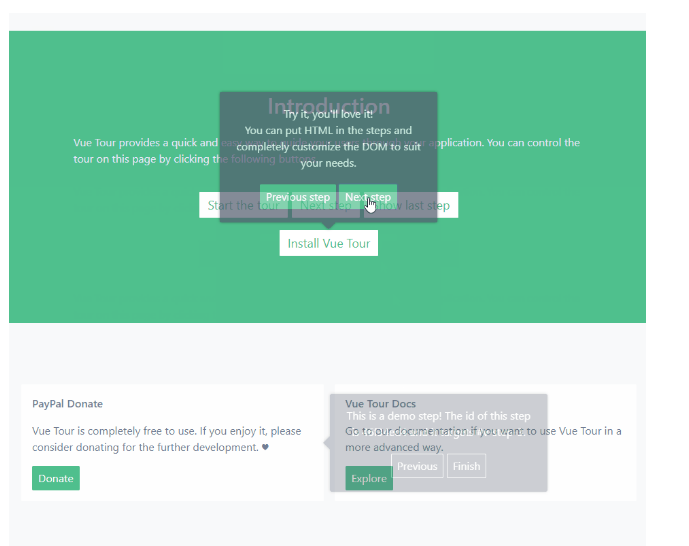
地址:https://github.com/pulsardev/vue-tour
Vue Tour是轻巧、浅显且可自界说的生手指挥插件,可与Vue.js一皆使用。它提供了一种快速便捷的步调来带领用户使用您的哄骗方式。
Swiper.js
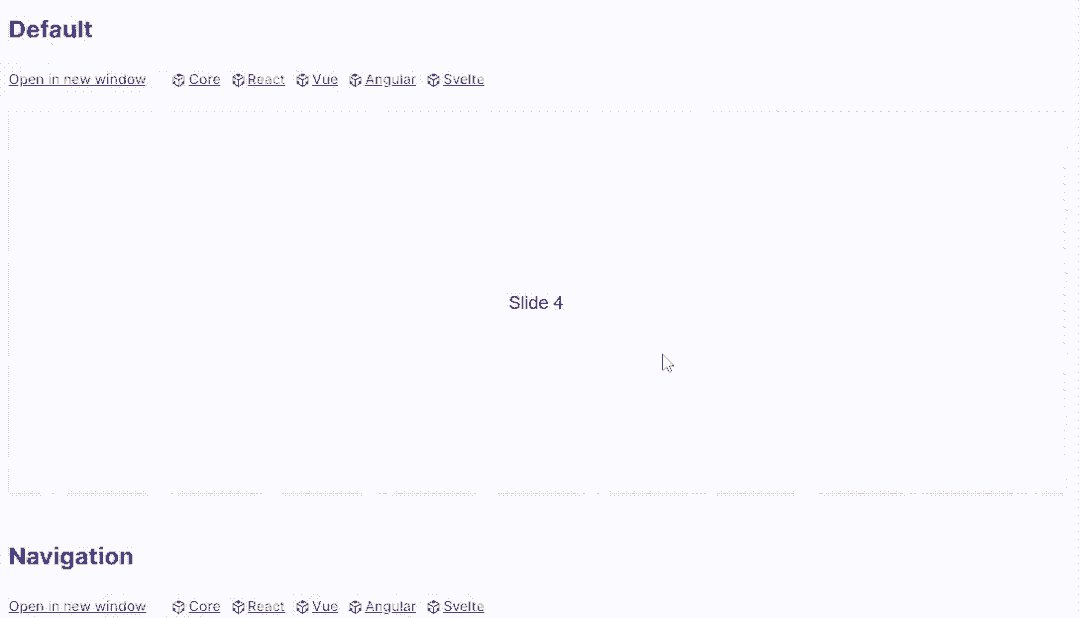
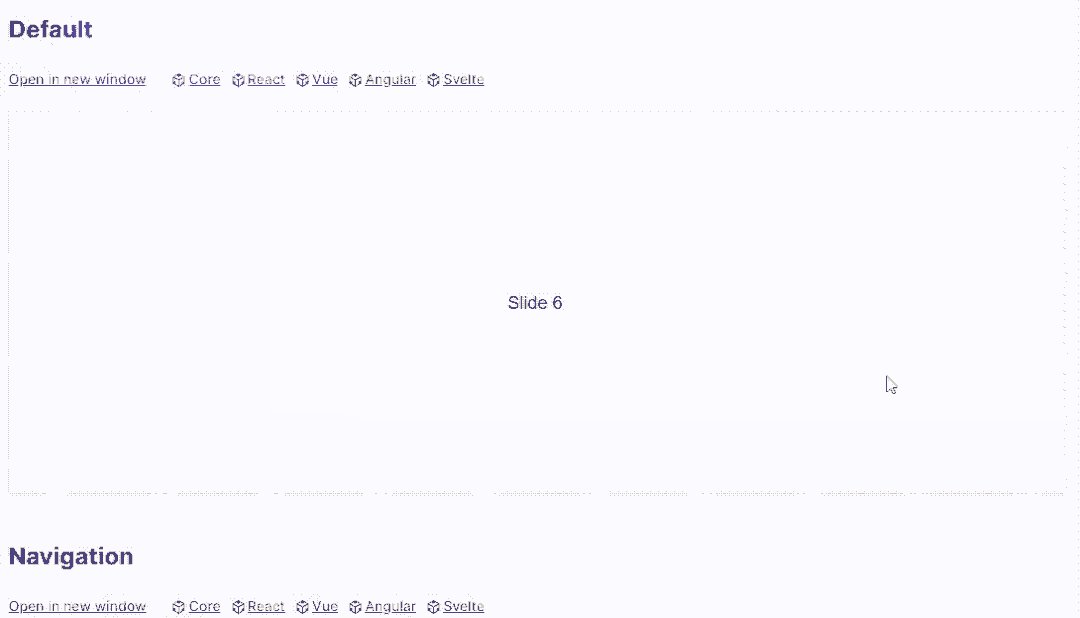
地址:https://swiperjs.com/vue
Swiper.js是一个预制的旋转木马组件,不错用来在多样图片之间滑动。Swiper.js 原生相沿Vue 3,提供了一个不错插入到你的项见解组件。关于Vue 2,你不错使用其他包,如vue-awesome-swiper。
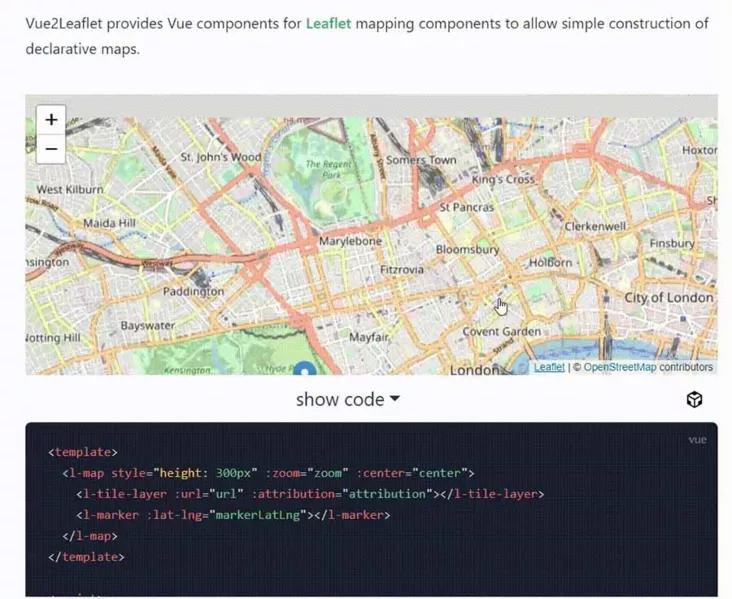
皇冠客服飞机:@seo3687 vue2-leaflet地址:https://www.npmjs.com/package/vue2-leaflet

vue2-leaflet是对ledflet的封装,vue式样中平直使用vue2-leaflet即可。Leaflet.js 是一个开源库,使用它不错部署交互式,浅显,轻量级和浅显的Web舆图。
TroisJS
地址:https://troisjs.github.io/
当初韩枫为了夺取迦南学院的异火陨落心炎,联合了一众黑角域的高手。而如果韩枫成功了还行,起码物有所值,但是关键是他没有得到陨落心炎,反而自己被打得昏迷不醒,还把迦南学院给彻底得罪了。而如果不是韩枫带来金银二老及时救下韩枫,韩枫可能已经陨落了。
为了应对急剧增长的订单,店内增加了一倍人手,工期已经排到了下周。消费者表示,为了更好的防晒效果,还会买一些遮阳伞、遮阳帘之类的汽车防晒物品。
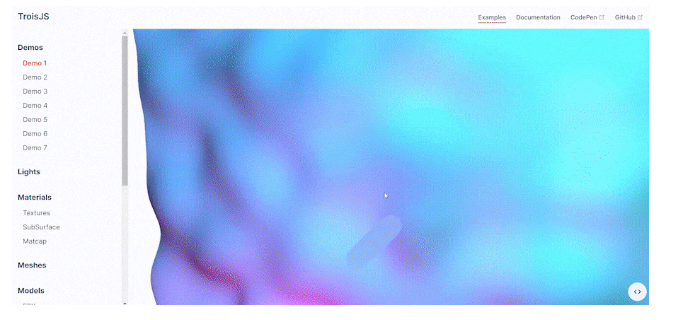
Trois(法语为Three)是一个Vue 3库,用于Three.JS,这是一个流行的WebGL库。
皇冠足球网站Three.JS对桌面和移动端都有精采的相沿。这个库允许你使用VueJS组件为你的网站破绽创建3D本色。你不错使用这个库在你的网站上添加一个3D渲染器,并在你的VueJs文献的部分中使用事先建造的组件指定场景细节,如材料、照明、网格、暗影等。

Trois.Js 是Three.js上头的一个包装器,因此不比原始库慢。它还通过自动处置几何体、材料、纹理、渲染器等来简化对象的处置,这在原始库中是不存在的。
皇冠比分 vue-scrollama
地址:https://www.npmjs.com/package/vue-scrollama
未来一个Vue组件,可破绽栽培休养运转的交互(又称休养陈诉)。在引擎盖下使用 Scrollama。
Vue QR Code Reader
地址:https://gruhn.github.io/vue-qrcode-reader/demos/CustomTracking.html
QR码(QR code)在现谢寰球异常盛大。Vue二维码阅读器是一个即插即用的包,允许你添加二维码扫描功能到你的哄骗方式。 新2足球注册
作家:John Lim 译者:前端小智 开首:vuemastery https://www.vuemastery.com/blog/most-popular-vuejs-ugins-and-packages
本文转载自微信公众号「大迁寰球」,不错通过以下二维码善良。转载本文请相干大迁寰球公众号。
亚星电子游戏
下一篇:平博骰宝博彩平台注册送福利_布里德灵顿镇以 4
